The layout feature offers a very easy way for our end users to select a layout for their website (global, generally called theme) or on a per page basis (local).
The layout may be one wide column on the left and a smaller one on the right. It could be 4 boxes, 2 at the top and 2 at the bottom of the same size, or with the top-left smaller than the top-right, etc.
Some of the content of the boxes can be predefined as the user edits a page (i.e. marking this top-left box content as the default for top-left boxes.) Moving the data from one box to another should be easy.
Technically, layouts are basically XHTML documents with XSLT variables. It is expected that layout developers will include system XSLT files in order to not reinvent the wheel and duplicate code for each new layout. The <xsl:include> feature is not available in the Qt implementation of XSLT 2.0, however, we support our own version of the include function and replace the tags as defined in the XSLT 2.0 specifications.
Process of layout determination (fully implemented)
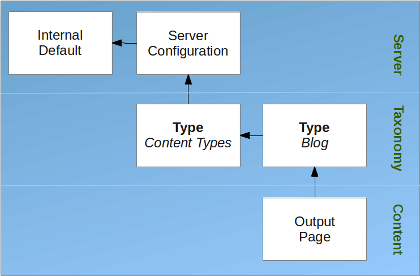
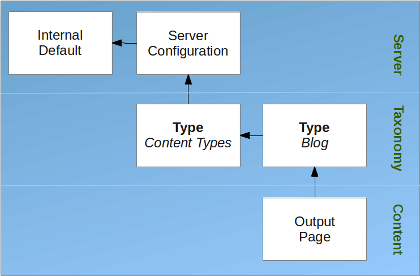
Assuming we do not take any dynamic selection in account, the process of determining which layout is going to be used follows the following steps for each part of the theme:
-
Check the current page (if the page is dynamic use the information from the parent of that page that defines the dynamism);
-
Check the data defined in the type of that page (i.e. say you created a page type called Blog, check the type blog);
-
Check the data defined in the parent of the page type, repeat with the parent of the parent, etc. until the Content Types type is reached (we don't go any higher than that);
-
If no theme was defined in the database, check for a default in the server configuration;
-
If no theme was defined in the configuration, then an internal default is used.
The first match is selected. This process is used for the main layout, the body layout, the layout of each areas, the boxes (the number of parts really depends on the main layout, and the layout of each one of its parts, etc.)

Layout Determination Process
The search process itself remains the same (i.e. the order in which items are search) although it may start from different points (i.e. the output page, the menu attached with the output page, a term attached to the page, etc.)
Dynamically selected layouts
It should also be possible for a page to switch between themes based on different parameters the most common being whether Facebook, a mobile device, or a desktop is accessing the site.
IMPORTANT
In that regard, the Apache cache is definitively in the way unless Apache can detect the requester... (TBD)
The different parameters I can come up with at this point would be:
-
Page/Path -- parameters generally based on the page being viewed
-
Page -- this is already taken care of within the page itself (i.e. you may define a specific theme inside the page itself)
-
Types -- this is already taken care of by the default process, the type of this page and all the parents are checked up to the Content Types type
-
Host -- if you allow different hosts to show the same page (not recommanded because search engines see that as duplicate content, but easy to do...)
-
Page path -- different matching methods on the whole path
-
Options -- whatever options were found while canonalizing the URI
-
Parent pages -- use the layout as defined by the parent page so all children use the same (this is accomplished by the Types so I don't think we need this extra test--TBD)
-
when the page was created, updated, modified... (i.e. "old page", "new page", etc.) -- we should also be able to check whether it was created on a Monday or in April...
-
whether the page is currently published (think Drupal "pink",) or is in need moderation
-
the author, the groups the author is part of
-
the title of the page
-
whether the page is marked as sticky
-
whether the page has comments
-
whether the page is about to be published or about to be unpublished (with the scheduler)
-
Language, which is important if we want to support left to right and right to left languages within a theme; that way you select the right version of the theme instead of trying to tweak the layout directly in the theme (which generally makes it a lot easier)
-
Page is assigned a set of taxonomy terms (tags)
-
All the data (cells) defined in the page (site_key + path) can be used in these tests; it is up to the system to really offer the full power or very much limit the use of it to make it dead easy on the end users
-
Menu -- if the page is defined in a menu, the menu can be used to determine the theme (similar to the output page type determination, just starting the search from the menu item instead of the page)
-
Client -- parameters defined by the client's browser (i.e. the HTTP request):
-
Desktop user, mobile user, server (spider or other robot)
-
Language requested by the client
-
Client's browser: IE, FireFox, Safari, Chrome
-
Page referrer (who sent you to our page)
-
User IP address
-
Request method (GET, POST, ...)
-
Protocol (HTTP or HTTPS)
-
System Parameter -- many system like parameters can be added such as:
-
Current Date, Time, Day of the week, Month of the year, Year (i.e. think Chinese horoscope background...)
-
Server IP address, port, or name -- this could be useful to administrators to see which computer answered a request
Many of those tests can make use a regular expression instead of being very specific. For example the body of a page could be scanned for the word Snap and if found a different layout is used! (Yeah, I know... but if it works for all the parameters, then that's not far fetch!)
Data to attach/show in a layout
The Widget feature defines what we call Display Widgets. These widgets are what we use to display data in the final output. The layouts only define where things appear.