Snap! Websites
An Open Source CMS System in C++












Files transferred over the wire should be optimized as much as possible.
First files get compressed with GZip. That step is pretty straight forward and can be used to compressed all files: HTML, CSS, JavaScript, etc.
However, one way to make file even smaller is to start with smaller in the first place. This means having support for minifying files before sending them over the wire.
Implementation: Partial. Compressed CSS is properly handled.
The Qt DOM implementation let you output your DOM in various formats. By default, you generally get a beautified ...
As we work on the implementation of Snap! we have many entries in our reference that are directly in link with making the website perfect in terms of search engine optimization.
For example, supporting as many meta tags (see Meta Tags and Links supported by Core) as possible allows you to properly and fully define your content and making it easier for search engines to quickly index your page as you would expect.
See also: Meta Tags and Links supported by Core
See also: Contents Statistics feature (including 3rd parties such as Google Page Rank)
See also: Express Support for Firefox Reader addon (what a search engine is likely to see)
The following is an ...
To accelerate the transfers between clients and servers even further we want to at some point look into supporting SPDY.
SPDY was developed by Google with HTTPS and compression in mind. Also it allows streaming of all the data on a single channel instead of a multi-connection scheme most often seen these days. There is an Apache2 module for this features. We'd have to make sure that it is compatible with Snap! C++.
Once a page was created, it is easy (since we have all the information at hand) to know which file will be loaded from that HTML. For example, the HTML header may have links reference CSS files.
The fact is that a TCP connection is generally slow so if you can avoid 50% of them, especially if these are for very small files (1Kb and less) then all the better.
Inline Data can be used to avoid allthose useless TCP connections.
HTML allows for CSS data and image data to be inlined.
CSS uses the <style> tag in the HTML header. (See Style Sheet in HTML)
Image data uses the special ...
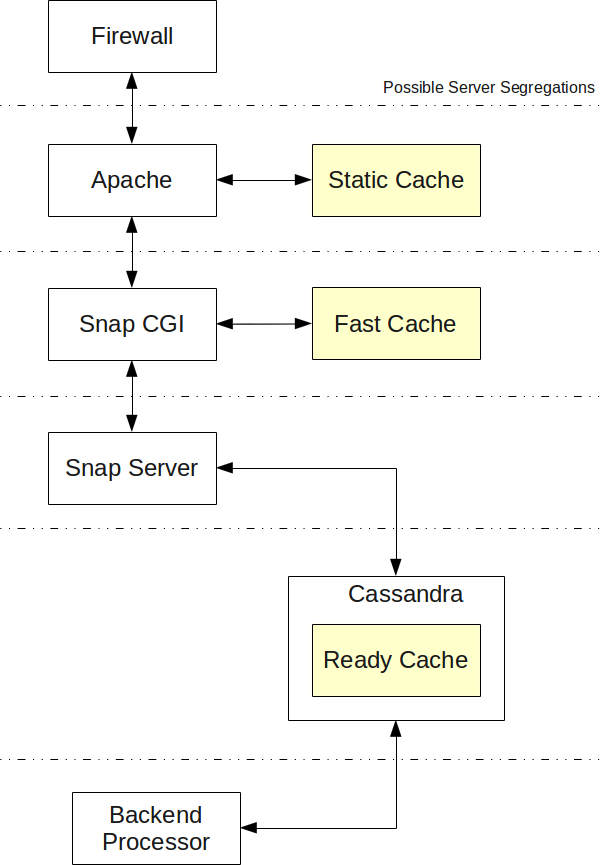
The cache is expected to be managed by the front end whenever the page being accessed does not yet exist on the server, and by the back end as it browses the database and detects pages that are not up to date.
There are several caching levels where a full page can be saved for immediate retrieval at a later time. There are also caching levels of data to be retrieved from the database based on dependencies (whether a dependency changes or not, the cache is to be recomputed or not.)

The figure shows the 3 potential caches:
This cache include ...
Snap! Websites
An Open Source CMS System in C++








