Snap! Websites
An Open Source CMS System in C++












The development of this feature started. It is still in the early stage and not likely to work as expected on any platforms.
See a complete list of features sorted by Snap! Websites Development Status
Files transferred over the wire should be optimized as much as possible.
First files get compressed with GZip. That step is pretty straight forward and can be used to compressed all files: HTML, CSS, JavaScript, etc.
However, one way to make file even smaller is to start with smaller in the first place. This means having support for minifying files before sending them over the wire.
Implementation: Partial. Compressed CSS is properly handled.
The Qt DOM implementation let you output your DOM in various formats. By default, you generally get a beautified ...
As you connect to your website, you want to know what needs to be maintained in order for your site to look at its best.
This includes a large set of things, some of which may not be shown to the user unless the user is pro-active and goes to a full status report for his website.
Things that should be shown to the user as he works on his website are:
We want to support a movable toolbar that floats over the content. This way we can allow users to access all sorts of administrative features without losing screen real estate (i.e. a menu at the top or bottom...)
The toolbar should have tabs to allow for quick browsing of different features. For example, one of the tabs should be something like "Meta Data" that allows you to enter the description, abstract, location, copyright, authors, etc. all sorts of information about your post.
The following is the current list of things we want to offer in the toolbar. Obviously, plugins ...
One of the features has to be a cart and a checkout process to support a full e-Commerce implementation.
We want to support a full AJAX based e-Commerce cart. This means we want to be able to quickly browse products (without having to reload an entire page) and add them to our cart right there on the page (a la Order Made).
The browsing will be AJAX accessing the server for the next products. It should include all sorts of information such as stock left and reductions on quantity, bundles, etc.
The cart itself can be saved in a cookie until the user goes to another page (including the ...
This is certainly an extension of the layout.
The idea is pretty simple: support different extensions for the same page and depending on the extension return the content in that specific format (i.e. .html would be considered the default, then you could use .pdf to retrive the page as a PDF file, .prt to get a printer friendly version, .eml to get an email friendly version, etc.)
Using a Book like feature, we can create a whole tree and thus the PDF file can include all the pages of the book.
It should be possible for a page to indicate the format in ...
In itself, HTML is an output format. What we really want to work with is XML. This gives us a really clean way of handling all sorts of problems that HTML does not handle well (not without some tricks such as adding support for "tags" such as [this-is-a-tag] or comments such as the <!--break--> used by Drupal to define the summary/teaser break.)
The format we want to use is XML for a simple reason, all written documents, in some ways, will easily fit in an XML document. The following are ideas of tags we could use to edit and manage our advance documents. We ...
The system offers a taxonomy content type. That one content type includes content pages which define a tag1.
The top tags (parent most) can be considered vocabularies or categories.
Children of those vocabularies are tags or terms. Each gain the full benefit of being a content object with definitions, links, next/previous, parent/child, ...
With a Cassandra environment, the system can simply save all the words (3 letters or more, or whatever we can think of) in a table used as an index that references all the pages with those words.
search_table[word][page] = 1;
"[page]" is specific to a website, but not "[word]". We could also control and make sure that words inserted in this table are limited to a dictionary, however, it could be difficult if we support 200 languages. (We have to think of speed as well and we may want to have one table per letter.)
When a page is ...
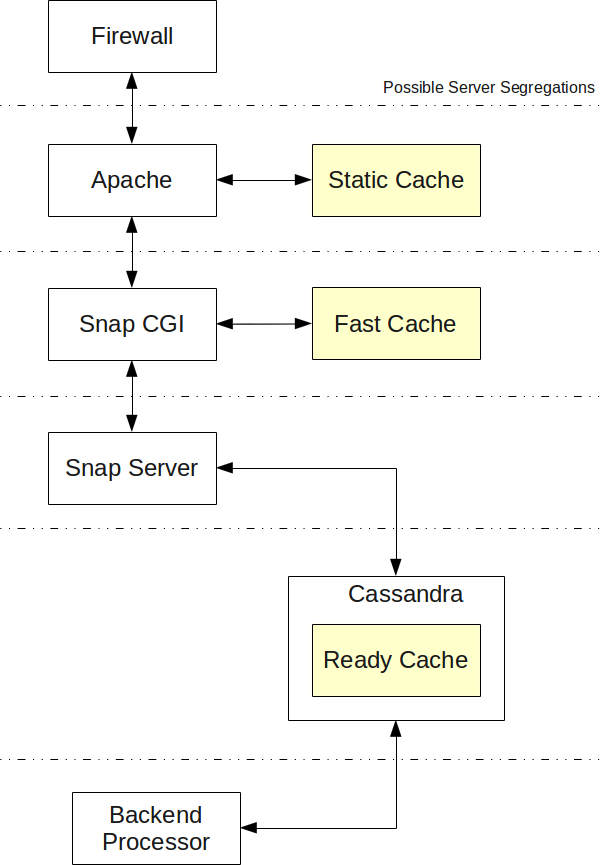
The cache is expected to be managed by the front end whenever the page being accessed does not yet exist on the server, and by the back end as it browses the database and detects pages that are not up to date.
There are several caching levels where a full page can be saved for immediate retrieval at a later time. There are also caching levels of data to be retrieved from the database based on dependencies (whether a dependency changes or not, the cache is to be recomputed or not.)

The figure shows the 3 potential caches:
This cache include ...
We support uploading of files to a page. This is very similar to having attachment to an email. At this time, the uploaded files are added as children of the page. The upload feature makes use of the Editor feature [core] with Drag & Drap functionality and Widget feature with the Browse Button.
However, a complete file manager has to offer the ability to delete files, rename files, move or share files from one page to another (and these features are not yet available).
Implementation Note
The visual part of the file manage has to be a Widget (??? I think now that all pages accept ...
Snap! Websites
An Open Source CMS System in C++








